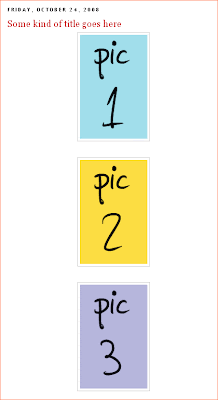
By default, when you upload pictures (images, or videos)) into your Blogger Posts, they are placed one after another. In one column.

The only thing we can choose, is to align them (left-center-right). There's no option to organize them so they can be next to each other, in one row (horizontal).
The best way to do this, is using the TABLES (if you want to know more about HTML Tables, visit www.w3schools.com).
1. You have to find out what is the WIDTH of your post area. To calculate how many pics can fit there. In Blogger, go to LAYOUT --> EDIT HTML, and in code section, find the following:
#main-wrapper {
width: 410px;
...so, in my case, it's 410 px. But you can't use all of it. Margins are also included. So, you can use about 390-400px.
2. Calculating. How many pics will fit.
Important thing to know is, when we place pictures in the table, we will make them smaller. But clicking on each, they will open in full size.
3. Upload pictures to:
- free web host service to get the URL address (Photobucket, Picasa, TinyPic...)
- or upload pics directly (through blogger), and get the code from there
4. Let's make a table. I'll make one with 1 Row (horizontal), and 3 Columns (vertical). And place my pics in it.
PLACE THE CODE IN "EDIT HTML" MODE! See the picture:
Here's the code for it:
....in blue, change number 0 to 1,2,3,4.....if you want a border around the table
....adjust width accordingly to width of post area (120 + 120 + 120 = 360 px, it fits into 410 px)
....change the green text to whatever (you can see this when placing your mouse cursor on the pic)
....in purple, give your picture a name (for search engines)
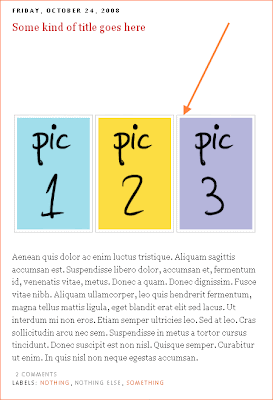
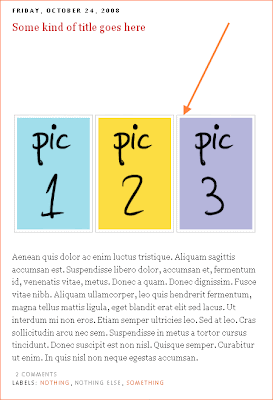
....and here's the result:

...when you click on your pic, you'll see the full size of it...
PROBLEMS:
► if you haven't deactivated it, the default blogger border will still appear around the pic (look at the arrow in the picture above) . If you want to remove it from certain pics, add some style (in orange) to the the existing line (in white):
► notice a lot of empty space between Title and Table. This happens because Blogger adds a <br /> tag for each time you press the Enter key to start a new line. To reduce it, add the following code ABOVE the table:
inserting pictures (make more rows, columns....)
placing text, making bullet lists
placing videos side by side
really, whatever you can think of....
Options:
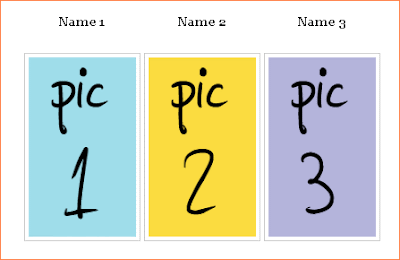
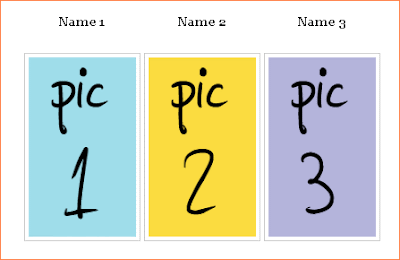
-- add some headings to the pictures, make another row, and place it above (or under) the pictures. For my example, like this:
...you can change the alignment into right, left (in green)

...if you'd like to change font color, size, family, add this code:
<font size="6" face="arial" color="#000000"></font>
...change the styles to whatever suits you...
-- leave an empty cell by not placing nothing between:
That's about it....Learn more visiting www.w3schools.com.
CONCLUSION:
This can look like a big deal, but really, it's not. When you do it once, you're ready. Save the code somewhere (Notepad, ....), just copy it, and paste when composing post.
You can also create tables using any HTML editor (like Dreamweaver, for example). Just copy the code from it....
There's also a way of doing this through Windows Live Writer, if you're using it.
If you'll need help, ask....
Smile!

The only thing we can choose, is to align them (left-center-right). There's no option to organize them so they can be next to each other, in one row (horizontal).
The best way to do this, is using the TABLES (if you want to know more about HTML Tables, visit www.w3schools.com).
1. You have to find out what is the WIDTH of your post area. To calculate how many pics can fit there. In Blogger, go to LAYOUT --> EDIT HTML, and in code section, find the following:
#main-wrapper {
width: 410px;
...so, in my case, it's 410 px. But you can't use all of it. Margins are also included. So, you can use about 390-400px.
2. Calculating. How many pics will fit.
Important thing to know is, when we place pictures in the table, we will make them smaller. But clicking on each, they will open in full size.
3. Upload pictures to:
- free web host service to get the URL address (Photobucket, Picasa, TinyPic...)
- or upload pics directly (through blogger), and get the code from there
4. Let's make a table. I'll make one with 1 Row (horizontal), and 3 Columns (vertical). And place my pics in it.
PLACE THE CODE IN "EDIT HTML" MODE! See the picture:
Here's the code for it:
<table border="0">....REPLACE the lines in orange, with your pics URL (from a free web host).
<tr>
<td><a href="PIC 1 URL" target="_blank" title="View">
<img height=200 width=120 src="PIC 1 URL" alt="pic name"/></a></td>
<td><a href="PIC 2 URL" target="_blank" title="View">
<img height=200 width=120 src="PIC 2 URL" alt="pic name"/></a></td>
<td><a href="PIC 3 URL" target="_blank" title="View">
<img height=200 width=120 src="PIC 3 URL" alt="pic name"/></a></td>
</tr>
</table>
....in blue, change number 0 to 1,2,3,4.....if you want a border around the table
....adjust width accordingly to width of post area (120 + 120 + 120 = 360 px, it fits into 410 px)
....change the green text to whatever (you can see this when placing your mouse cursor on the pic)
....in purple, give your picture a name (for search engines)
....and here's the result:

...when you click on your pic, you'll see the full size of it...
PROBLEMS:
► if you haven't deactivated it, the default blogger border will still appear around the pic (look at the arrow in the picture above) . If you want to remove it from certain pics, add some style (in orange) to the the existing line (in white):
<td><a href="PIC 2 URL" target="_blank" title="View">...use the same rule for every picture...
<img height=200 width=120 src="PIC 2 URL" alt="pic name" style="border:none;"/></a></td>
► notice a lot of empty space between Title and Table. This happens because Blogger adds a <br /> tag for each time you press the Enter key to start a new line. To reduce it, add the following code ABOVE the table:
<style type="text/css">.nobrtable br { display: none }</style>...and this one UNDER the table:
<div class="nobrtable">
</div>So, these are the basics. It ain't so complicated, and there's a million options. You can use Tables for:
inserting pictures (make more rows, columns....)
placing text, making bullet lists
placing videos side by side
really, whatever you can think of....
Options:
-- add some headings to the pictures, make another row, and place it above (or under) the pictures. For my example, like this:
<table border="0">...added row is in orange
<tr>
<th align="center">Name 1</th>
<th align="center">Name 2</th>
<th align="center">Name 3</th>
</tr>
<tr>
<td><a href="http://i34.tinypic.com/95pfk6.jpg" target="_blank" title="View">
<img src="http://i34.tinypic.com/95pfk6.jpg" alt="pic name" width="120" height="200" /></a></td>
<td><a href="http://i37.tinypic.com/nq5yfp.jpg" target="_blank" title="View">
<img src="http://i37.tinypic.com/nq5yfp.jpg" alt="pic name" width="120" height="200" /></a></td>
<td><a href="http://i36.tinypic.com/iwuf85.jpg" target="_blank" title="View">
<img src="http://i36.tinypic.com/iwuf85.jpg" alt="pic name" width="120" height="200" /></a></td>
</tr>
</table>
...you can change the alignment into right, left (in green)

...if you'd like to change font color, size, family, add this code:
<font size="6" face="arial" color="#000000"></font>
...change the styles to whatever suits you...
-- leave an empty cell by not placing nothing between:
<td></td>-- fill the cell with text, instead of picture:
<td>Some text goes here...</td>-- color the cell with some color:
<td bgcolor="#000000">Some text here...</td>-- add some space (padding) from borders:
<table border="0" cellpadding="10">-- create bullet list in the cell:
<td>Title of the list
<ul>
<li>something</li>
<li>something else</li>
<li>nothing</li>
</ul>
</td>
That's about it....Learn more visiting www.w3schools.com.
CONCLUSION:
This can look like a big deal, but really, it's not. When you do it once, you're ready. Save the code somewhere (Notepad, ....), just copy it, and paste when composing post.
You can also create tables using any HTML editor (like Dreamweaver, for example). Just copy the code from it....
There's also a way of doing this through Windows Live Writer, if you're using it.
If you'll need help, ask....
Smile!
No comments:
Post a Comment