How to customize your blogger Post Title...we can add some background picture behind the post title, or borders, change font......................well, a lot.

Before doing any customization, back up your template. Just in case....
Let's start with the beginning. Heh.
For customization, we will use the CSS style in the code section that corresponds to ourPost Title:
.post h3 {
margin:.25em 0 0;
padding:0 0 4px;
font-size:140%;
font-weight:normal;
line-height:1.4em;
color:$titlecolor;
}
.....Attention:
this example is made in Minima Blogger default template, so your actual code may differ a bit
it's important to find the part ".post h3", or if you have custom template, the find the part that "carries" the style for your Post Title...It's also important to know the width of your Post Title area, which is basically the same as your Post Content area ("main-wrapper" by default). This information, you'll find in this part of code:
#main-wrapper {
width: 410px;...in orange, you can see the width, which is (in my case) 410px (pixels).
Attention again:
this is an example for Minima default template, your width can be different (or is)
"main-wrapper" represents Post Content area in Minima template, but yours can differ...(for example, the Post Content area in Rounders default template is called "#main-wrap1")
if you have custom template, you just have to find what part of the style (code) corresponds to your Post Content area...Let's do something, already....
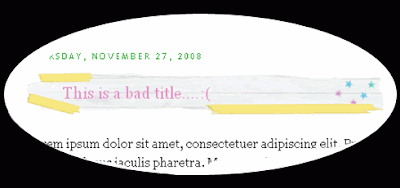
BACKGROUND PICTURE IN POST TITLE

To add a background picture behind our Post Title, we have to do 4 small things:
1. check the width of Post Title area (or Post Content area, or) -- like in example ABOVE
2. create (or find) a picture for our background, which will be the same width as Post Title / Content area......(you can make the width smaller, of course, but if you make it bigger, it will be "cropped")......you can choose height of the pic as you wish....
3. upload the picture to a free web host (Photobucket, Picasa, TinyPic....) to get the URL address
4. place the URL address in the code, so our pretty background can show up.....
....when you do the first 3 things, go to LAYOUT --> EDIT HTML --> and in the Post Title CSS style/code, add the some lines:
.post h3 {
background: url(URL OF HOSTED PICTURE); background-repeat:no-repeat;
height:55px;
margin:.25em 0 0;
padding:14px 40px 4px;
font-size:140%;
font-weight:normal;
line-height:1.4em;
color:$titlecolor;
}
....in orange, we've added some background settings, and our picture (you have to replace CAPS with the URL adress of your hosted picture)
....in blue, we've added the line which tells Blogger that our picture has a certain height...you'll change this value corresponding to the height of YOUR PIC
....in green, you have to adjust your Title to fit into picture, change the value (higher value--> pushes the title more down)
....and in pink you can "push" your Title to the right, increasing this value....
Taa- daaam! That's it......
be creative, you can do whatever you want.....
if you'll need any advice, just ask.....I'll help. Promise.
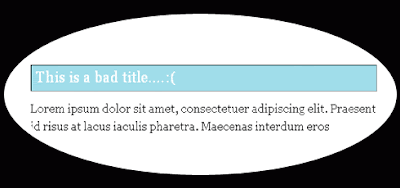
COLORS AND BORDERS IN THE POST TITLE

This is a much simple way of customizing Post Titles in Blogger. And you can create great effect with it, also......
Here's the example of using some border styles and some background color:
LAYOUT --> EDIT HTML --> locate the Post Title CSS style/code, and add the following lines:
.post h3 {
background:#9fddea;
border:1px inset #000000;
margin:.25em 0 0;
padding:0 5px 4px;
font-size:140%;
font-weight:normal;
line-height:1.4em;
color:$titlecolor;
}
....in orange, we've added some background color (you can choose any hex value you like)
....in green, we've choose a border "1px" thick, with color #000000 (black), and "inset" style....more about border styles here....
....in blue, we "pushed" our title a little bit to the right, so it's not to close to a border (higher value --> pushes more to the right)
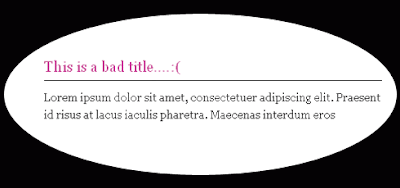
....if you want your Post Title to be underlined....use this line:
border-bottom:1px solid #000000;....of course, change the width, color and border style to whatever suits you....

....well, that's about it. If you are interested in some more customization of Post Titles, or you want something else, read the article about placing icons in Post Titles.....
No comments:
Post a Comment