Adding Contact Us page is help to connect with visitors.Actually Its important with communicate with your visitors.Its not only help, you can do service by using it.There have more advantage of it. Unfortunately bloggers not provide this feature yet. so we have to make it own. Earlier i made a post How to make "Contact Me Page" JQuery But this is more easy than it. Lets give a try.

Setting Up
First Of all you have to go http://www.foxyform.com/ Now you will get a field like below.
Eg, Name,Title, Subject etc. You can put a check mark if you want to display that field

Now Advance setting.
You can change background ,font color, what you want.you can use hex color here
you can choose same color like your blog background.

Target Email Address.
In this field you have to add email that you ever use to contact us page.
person who contact via contact us page, that massage will send in to this email address.
After add it click Create Formular

Now you will get a HTML code like below.

How to add it to your blog.
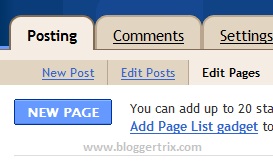
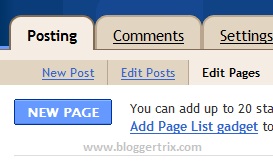
Log in to blogger account and Go to Posing>> Edit Page >> Create Page
Now paste code where you get earlier and add Any title you want.
Click Publish Post you are done.

Tip: After publish it, you can get URL of your contact us page. So you can add it to your
menu bar,its more relevant, because your visitors can easily get it.you can get nice menubar here

Setting Up
First Of all you have to go http://www.foxyform.com/ Now you will get a field like below.
Eg, Name,Title, Subject etc. You can put a check mark if you want to display that field

Now Advance setting.
You can change background ,font color, what you want.you can use hex color here
you can choose same color like your blog background.

Target Email Address.
In this field you have to add email that you ever use to contact us page.
person who contact via contact us page, that massage will send in to this email address.
After add it click Create Formular

Now you will get a HTML code like below.

How to add it to your blog.
Log in to blogger account and Go to Posing>> Edit Page >> Create Page
Now paste code where you get earlier and add Any title you want.
Click Publish Post you are done.

Tip: After publish it, you can get URL of your contact us page. So you can add it to your
menu bar,its more relevant, because your visitors can easily get it.you can get nice menubar here
No comments:
Post a Comment